develop
readme
MovieLog(2022-05)
📂 소개
영화 정보를 크롤링해서 사용자에게 제공하고, 사용자는 영화를 구매하고 리뷰를 작성할 수 있습니다.
🖥️ main

🖥️ sign up

🖥️ sign in

🖥️ my


🖥️ movie

🖥️ review



🖥️ payment


📝 log
2022-05-17
 My > 구매내역
My > 구매내역- API
- Backend(Spring Boot) API 테스트를 진행했습니다. proxy 관련 이슈가 발생하여, proxy를 설정 작업을 진행하였습니다.
- DB 연동 후 Backend와 API 테스트를 진행하였습니다. API 테스트를 진행한 부분은 회원가입, 로그인, 회원탈퇴, 닉네임 수정, 리뷰 작성, 리뷰 수정, 리뷰 삭제, 영화 구매, 영화 구매 내역 상세입니다.
2022-05-16
 My > 내 리뷰
My > 내 리뷰2022-05-15
 My
My2022-05-14
 Profile
Profileinput에value을 가져오기는 했는데 수정이 불가능한 이슈가 발생했습니다. 왜 수정이 불가능한 지 찾아보니,onChange이벤트 함수가 없으면readOnly처리가 되기 때문이었습니다. 이에 대한 해결 방법은props를state에 담아서 수정하고value에state를 넣으면 됩니다.
 ReviewBoard
ReviewBoard My
MyMy > 구매내역 & 내 리뷰에서의 API 호출 작업을 완료했습니다. 더불어 postman을 이용하여 API 테스트를 완료했습니다.
2022-05-12
 MovieOrder
MovieOrder- mock date 테스트를 완료했으며, API 테스트를 진행 중입니다.
Join
- 회원가입 페이지에서 해당 코드와 비슷한 코드들이 많은데요. 해당 부분의 코드를 줄일 수 있을 것 같은 느낌적인 느낌이 들었습니다. 🤔 그래서 해당 부분을 웹서핑했습니다.
- Nesting templates을 이용하여 코드를 줄일 수 있는 방법이 있어서 이를 적용했습니다. 🎉
삼항 연산자를 잘못 사용하여 parsing error가 발생했습니다. 한 번씩 삼항 연산자로 삽질하네요. 🤧
API
- 인증 관련하여 mock api가 필요했습니다. 해당 부분은 지인 찬스😇를 사용했습니다.
- mock api 문제가 해결되어, 로그인 등등을 테�스트할 수 있어 작업이 가능했습니다.

- mock api 문제가 해결되어, 로그인 등등을 테�스트할 수 있어 작업이 가능했습니다.
2022-05-11
Join

- 회원 가입 페이지에서 유효성 관리 작업을 하였습니다. 회원 가입 페이지의 입력창에 값을 미입력하면 등록 버튼이 비활성화되도록 했습니다.
- 유효성 관리 부분을 작업하다가, 갑자기
&&을 이용해 코드를 줄여도 에러가 발생하지 않는지 궁금해졌습니다. 🤔
- 그래서 한번 해보았는데요. 에러가 발생하지 않았습니다. 👏
includes()메서드 중복을 피하기 위해 해당 코드로 수정하였습니다.
 Login
Login- API 테스트를 진행 중이며, style 작업을 완료 했습니다. 🥳
2022-05-10
 Main
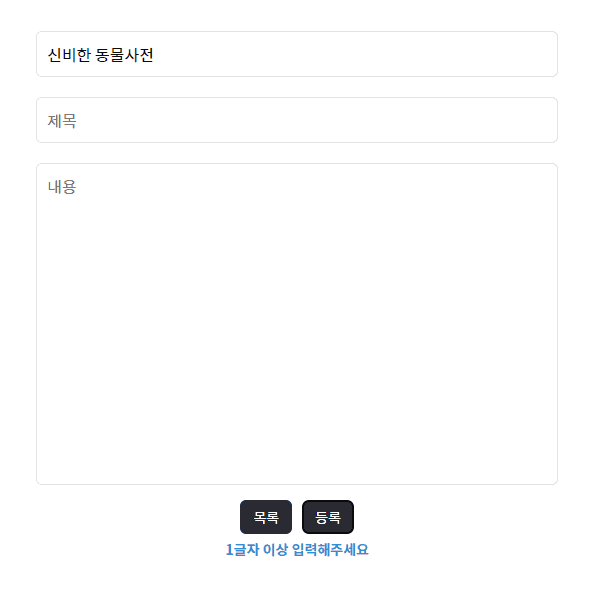
MainReviewPost
- 리뷰 등록 시, 경우에 따른 경고 문구를 출력하고 작성해야 하는 영역을 표시하게끔 했습니다.


제목과 내용에 1글자 미만 작성한 경우
제목에 1글자 미만 작성한 경우
내용에 1글자 미만 작성한 경우
2022-05-09
 MovieDetail
MovieDetail- API 테스트를 postman을 이용하여 완료했습니다. postman도 이번에 프로젝트를 하면서 처음 사용해봤는데요. 써본 소감은 완전 신기방기
- 추가로 디자인이 필요한 부분이 있어서 figma로 마무리했습니다.
디자인_진짜_진짜_끝.jpg
Troubleshooting
movie.no == movieIndex은 정상적으로 화면 출력되나,movie.no === movieIndex으로 변경 시 에러가 발생했습니다.- 느슨한 비교에서는 에러가 발생하지 않았기 때문에
params.no코드와 연관이 있다고 판단이 돼서, 이에 관해 웹서핑을 했습니다. 🤔
- 느슨한 비교에서는 에러가 발생하지 않았기 때문에
- 다른 타입의 값을 숫자로 바꾸어주는
Number()함수를params.no에 사용해서 엄격한 비교에서도 에러가 발생하지 않았습니다. 👏
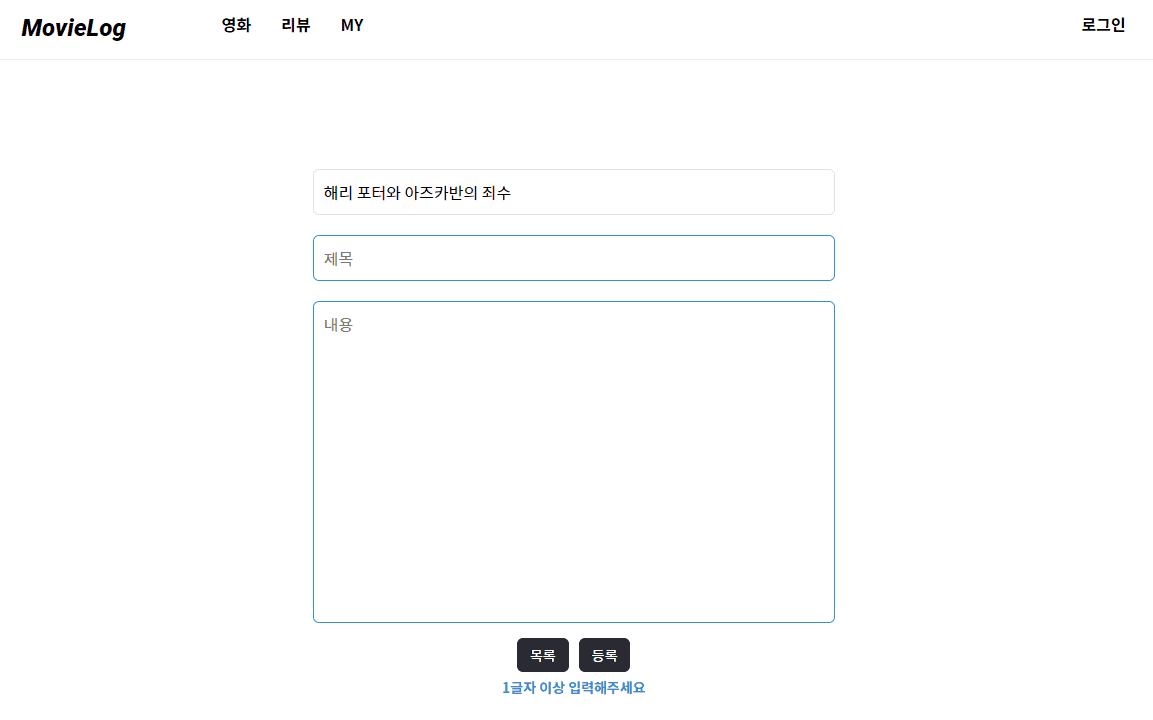
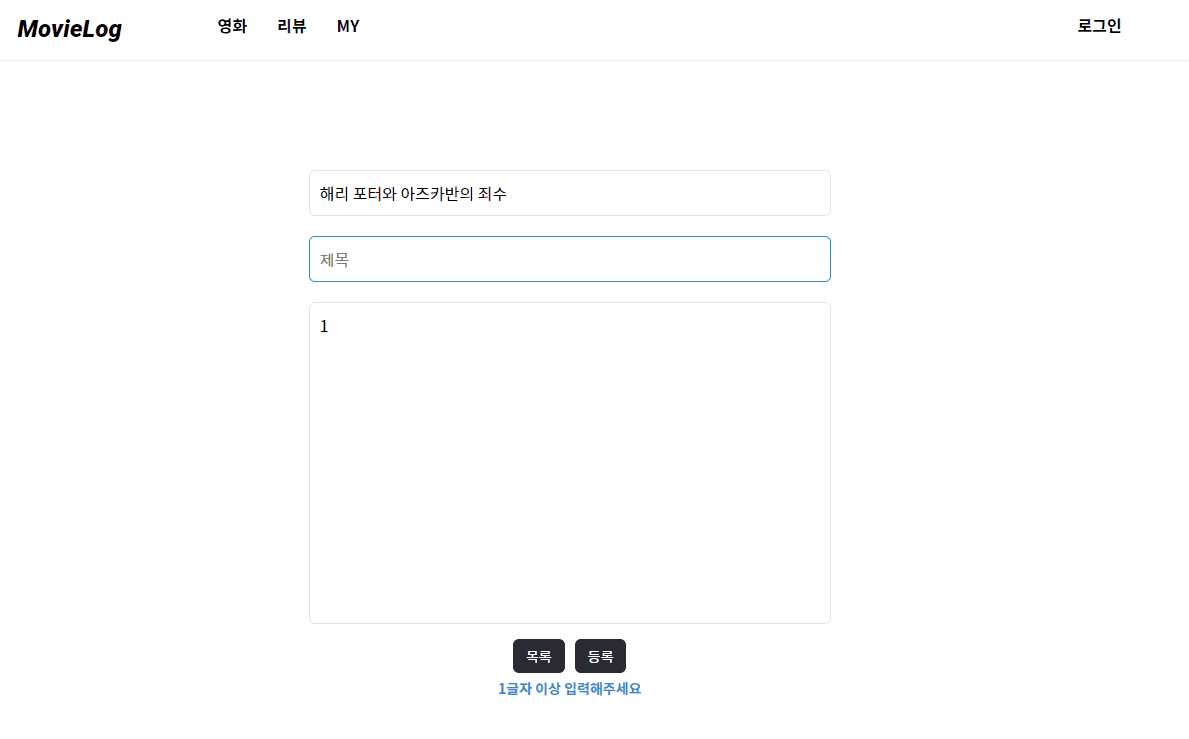
ReviewPost


메인 페이지 > 영화 상세 페이지 > 리뷰 페이지경로 작업을 진행하였습니다.영화 상세 페이지 > 리뷰 페이지이동 시, 리뷰 페이지에 영화 제목을 자동 입력을 시키고 사용자는 이를 수정 불가능하도록 작업했습니다.
- 1글자 이상 미입력 시, 경고 문구를 출력하고 게시물 등록 불가능하게 했습니다.
- 리뷰 등록을 성공하면
useNavigate을 이용하여 목록으로 이동하게 하였습니다.
2022-05-08

- 메인 페이지에서 영화 아이템 클릭 시, 상세 페이지로 이동하는 작업을 진행하였습니다. router@6으로 값을 전달하는 부분에서 헤맸습니다. 🤧
2022-05-07

- router는 처음 사용해봐서 6일에는 사용 방법을 익히고, 7일에는 router@6을 프로젝트에 적용하였습니다.
2022-05-05

- JSON 특정 문자를 제거하기 위해 정규식 사용이 필요하여 관련 문서를 찾고 적용했습니다.
2022-05-04
 Main
Main- JSON 데이터를 출력 테스트했습니다.
- mock data를 생성하여 JSON으로 변환 후
map()메서드를 사용하여 출력 테스트를 완료하였습니다.
- mock data를 생성하여 JSON으로 변환 후
- 메인 화면의 레이아웃은 CSS의
grid를 사용했습니다.
- flex는 grid에 비해 많이 사용해보았는데, 학습 외에
grid를 프로젝트에 적용한 건 이번에 처음이었는데요. 그래서 그런지 적용하는 데 시간이 좀…? 소요됐습니다. CSS는 안되면 세상 답답하겠다가도 원하는 데로 출력되면 기분 최고
 Header
Header- header에는
grid와flex를 사용하고, 사용해보고 싶었던 CSS hover 중 하나를 적용했습니다.